Every great game begins with a vision – usually one or multiple ideas that form the core premise of its narrative. It’s one thing to turn these concepts into code, and something entirely different to connect them all. This is where game UI comes in, serving as the connective tissue of your game, adding sense, utility, and discipline to the chaos. Any half-decent developer can make game UI, but it takes truly knowledgeable game art design to fulfill the business goals you have set for the project.
Cutting through the noise about the importance of various elements of game design, we want to focus on UI – the user interface, which encompasses menus, interactive options, indicators, and all elements of the game that account for visual presentation and player input. This article will examine the process of UI creation, relevant tips in this field, and various choices you can make during design.
What are the Characteristics of a Good UI?
It is folly to go into the design process without keeping the user’s experience in mind. The better their time with the game, the more likely they are to keep playing it, spread the word, and even pay for features. Thus, you can make it a priority to add the following characteristics to make their experience more enjoyable:
Convenience
Players don’t want to jump through hoops to get an enjoyable game experience, so you should optimize in-game options and controls to make them as intuitive and convenient as possible. Granted, you may have more flexibility to add various controls and options in PC or console games than you would with a mobile title, but players still want the options to be easily reachable in a matter of seconds.
Space-efficiency
In terms of organizing the screen for players, success comes from striking a balance between unobstructed views and player awareness. What we mean is that the various in-game indicators (of player progress, selected character, health, time remaining, etc.) should be clearly visible on the screen, but leave enough remaining free space for the player to broadly see the environment and gameplay.
Dynamic elements
Adding animation and special effects to various elements of the game will make it look more polished and professional, and add a sense of urgency for players when they see that the gameplay is not looking favorable for them. For example, even for the start menu, you can add some movement/animated visuals in the background to set the mood for the upcoming player experience.
Unique art style
Some of the biggest hits in gaming over the past decade have been titles without top-notch graphics, but with a unique art style that intrigued players. For example, the 8-bit indie platformer Undertale made a whopping $26 million in sales. When you offer players something that looks new and different from what they are used to, you will surely create a stronger impression.
Informativeness
There is nothing wrong with adding some complexity and difficulty to your game, but you should give players an inkling as to how they can beat it. Thus, you will benefit by helping players learn game mechanics and continue providing these details as the gameplay changes. However, you also don’t want to overdo it and fill up the screen with text that no one will want to read.
Color palette
It is well-known that colors have a profound effect on our mood. Even in games, when the screen starts turning red, it usually means the player is taking damage, and evokes a sense of panic. On a surface level, you want your game to look exciting from the first splash screen/loading menu, and maintain this variety through different levels. At the same time, it will not be helpful to overload the player’s vision with too many bright and vivid colors.
Which Style of UI Can You Choose for Your Game?
Though most studios work hard to apply a unique style to their UI artist games, some tendencies have popped up over the years, where many of the elements fall into a particular category, though each individual game will have some tweaks and deviations. Some of the popular game UI styles include:
Flat game UI

Flat game UI is mostly characterized by 2D art and minimalism. There is not a lot of detail to icons and characters, but that doesn’t stop them from looking neat and pleasant.
Bubble UI

As you might guess from the name, this style is all about bubbles, and in a more general sense, circles. To make certain game elements stand out (such as health bars and inventory items), designers often put them in a frame (bubble), and it doesn’t even have to be circular. We respond well to all common geometric shapes.
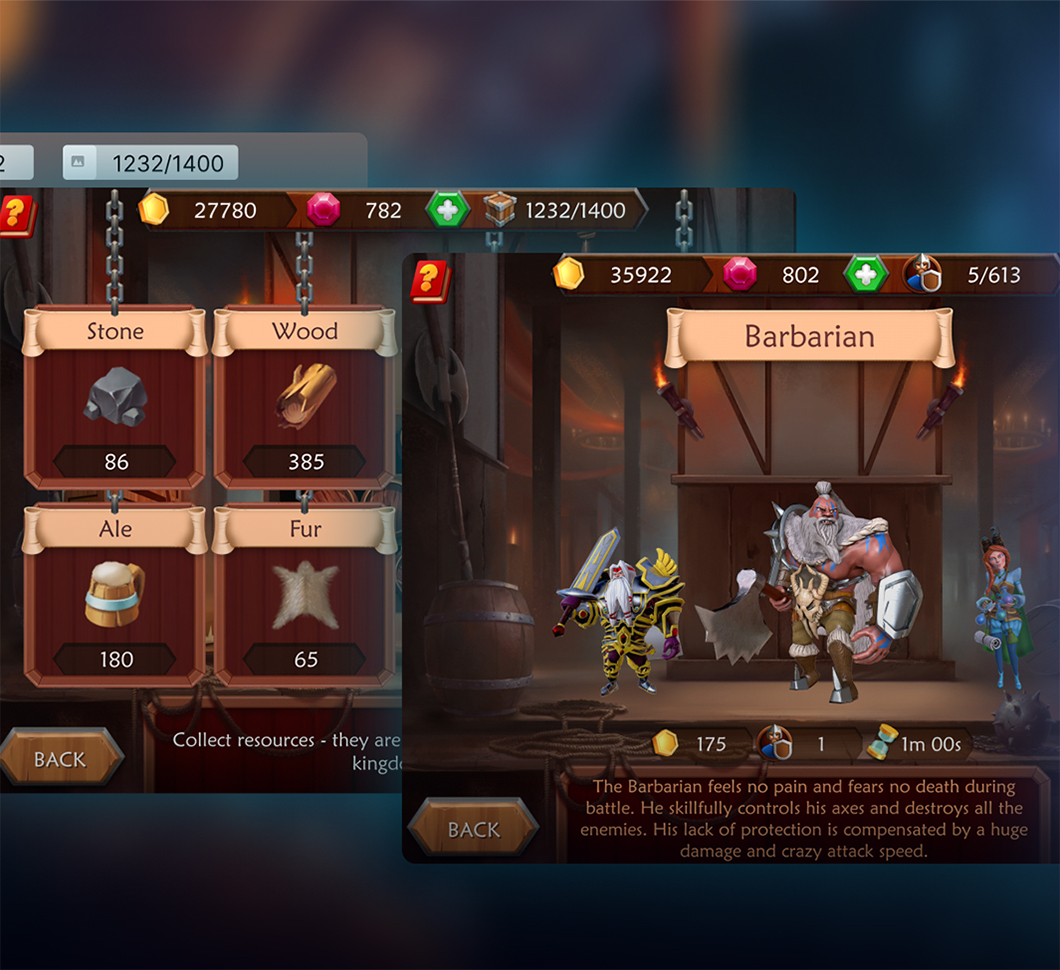
Wooden UI

This style is popular in games with a natural setting, such as farms, mountains, where gadgetry and metal are not as common as woodwork. It is also used often for historical settings, adding to the atmosphere and remaining true to the aesthetic of primitive technology. Its popularity also extends to slot game art, which often mimics exotic settings.
Futuristic UI

In games with a futuristic aesthetic, it is quite common for the interactive options to be presented as buttons on a high-tech device (like the Pip-Boy in Fallout). Usually, part of the screen is taken up by a bar with a metallic and wired aesthetic, which features all of the options placed adjacently.
Custom game UI

Truth be told, there are too many styles to list, so you don’t necessarily need to choose from any of the aforementioned 4. You can follow in the footsteps of another game, or create something entirely new of your own.
What about game UI patterns?
Due to a shortage of time, funds, inspiration, and other factors, some companies prefer to take a UI pattern from an existing game and just replicate it in their project, with minimal changes and original creations. Obviously, stealing designs is frowned upon, but there are multiple online “libraries” featuring paid and free game UI patterns for you to use. Some websites provide the patterns simply as a reference, allowing designers to gather a more complete understanding of trade practices.
Ready to discuss your game UI idea?
Choose the Right UI Elements for Your Game
As you ponder how to set up gameplay for your users, you will have specific interactions and game mechanics in mind. The challenge is picking the right UI elements to fit these interactions and grant the user information/control. Below are some of the most common UI elements you can add along with relevant game UI design tips:
-
Game start screen design
This is usually the first screen visible to players after they launch the game. Optimally, it will feature one or two options that lead to other menus and a large set piece of artwork/animation, which gives the user the first impression of what the game is about.
-
Menus
So long as choice remains an integral factor in games, menus will be necessary. Your project will likely need menus both for in-game events/changes and pre-game customization. It is best to keep menu options short and add accompanying text somewhere in the interface if clarifications are necessary.
-
Movement controls
Most of the time, movement controls are implemented on the side of developers, linking to user input from a mouse, keyboard, touch screen, etc. However, advanced movement options like running, defending an area, and performing key tasks are all options that should be made quickly accessible in the interface.
-
Icons and Indicators
During gameplay, all of the icons and indicators that fill up the screen (usually near the edges) should be clearly visible and distinctive. For example, you don’t want users controlling a sorcerer character to confuse their health points with mana because the indicators look similar, so you make them different colors.
-
Toggles
These terms are the fancy version of enabling certain modes and initiating interactions. For example, when a player activates an item or spell, it can be helpful to somehow show that the spell is active (through animation, colored circles around the character, etc.).
-
Pop-up content
Throughout gameplay, it may be necessary to make the player aware of a new situation that has occurred (a new boss has appeared, they have picked up a new item, their health is low, etc.), so you design a pop-up notification. We recommend making them clearly visible, but keeping gameplay flowing uninterrupted at the same time. The exception to this is text boxes with vital information (e.g. how to use a new weapon) that the player won’t be able to succeed without.
What are the Steps to Design Game UI?
Game UI is normally designed by UI artists, which also fulfill the role of UX (user experience) designers in most cases. They work closely with developers, project managers, and artists to create pieces of the puzzle that will fit with the others. Let’s look at the basic steps they go through:
Preliminary art
At the very start of a project, companies are usually still throwing ideas around, so UI and other artists create plenty of concept art and sketches of different ways the game might look. Once the decision-makers settle on a vision, they start crafting a plan and designers take part. In their brief, they list the planned screens, user personas and their characteristics, and expected user behavior throughout the game. This is usually followed by digital or physical sketches of expected screens and options.
Full production with software
The core production stage for UI artists is known as wireframing. During wireframing, the artist creates elaborate blueprints of the various menus and options, but normally without color, style, and other forms of visual flair. If the wireframes are satisfactory, they are turned into full mockups with app logic and functionality.
Obviously, none of this would be possible without software. Many new artists strive to learn how to make game UI in Photoshop as a first priority, but the reality is that they will likely be using many other tools as well. Let’s examine some of the top software used by game UI artists:
- Figma (collaborative design)
- Invision (broad-purpose design)
- Adobe XD (experience design)
- Sketch (broad-purpose design)
- Axure (prototyping, logic)
Testing and review
Through close cooperation with other specialists involved in the project, mockups quickly transition to a fully working interface. These preliminary versions of the game undergo rigorous game testing, since interface bugs are just as common as those that pop up during gameplay. Even if the designer did a perfect job and created an interface with sound logic, testers will find ways to break the system so the vulnerabilities are ironed out before users are affected.
Comparing the Best Game Interfaces and the Worst
Now that we have looked at the smaller elements of UI and how it comes together, let’s pivot to the finished product. Just one good/bad choice can make/break a game, and the examples of the worst and best UI in games below illustrate this point:
Best
Borderlands 3

Borderlands 3 is a looter shooter with a crazy amount of customization, including dozens of weapons typically stored in the inventory. With all these options, it would be impossible for the player to switch and modify them during combat, so the designers made a separate HUD that can be triggered at any time. It pauses the game and lets the player riffle through a few menus with items conveniently visualized and organized.
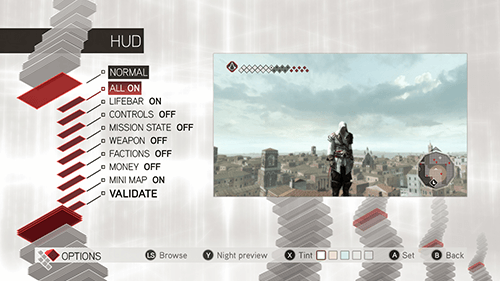
Assassin’s Creed 2

Assassin’s Creed 2 is a beautiful-looking game, and the UI designers were aware of this. Thus, they made it unobtrusive and minimalistic, almost blending in with the environment. At the start of the game, the player quickly learns the controls and mechanics, and from that point, the game trusts them to remember. Thus, the HUD contains only the most crucial elements (map, health, timer, abilities).
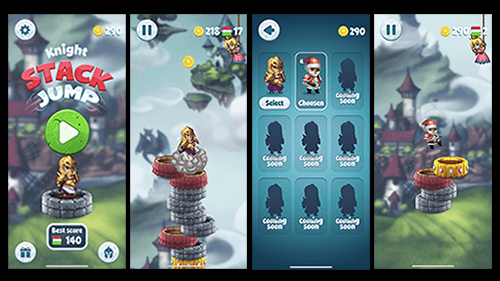
Knight Stack Jump

Knight – Stack Jump is a mobile game designed and developed by Game-Ace. The design of this app is quite minimalistic, with a barebones starting menu and just 3 in-game options/indicators. This lets players focus on gameplay, which demands their rapt attention. There is really nothing to add or take away – everything is straightforward.
Worst
Mass Effect Andromeda

Mass Effect Andromeda is an AAA title for consoles and PC. While the game was a commercial hit, players had many gripes about the UI, particularly the in-game menus. For example, abilities that the player constantly uses throughout the game could only be triggered from a separate menu, not directly in gameplay. The same applied to the oft-used crafting system. To top it all off, the game descriptions were quite lengthy and many indicators were hard to comprehend.
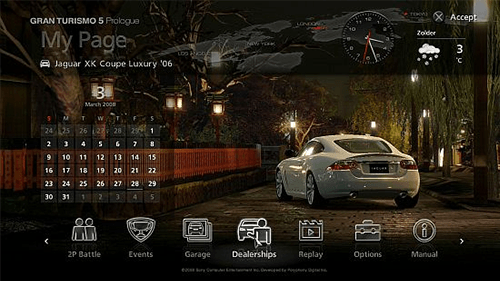
Gran Turismo 5

Just by looking at the main menu, you can see that this racing game is a mess. The gameplay itself is pretty solid, but this kind of menu organization is very confusing to new players. They are confronted with dozens of options, and looking through them all is a chore that takes up a lot of time. The designers would have done better to create more menus and give each option more room and clear representation.
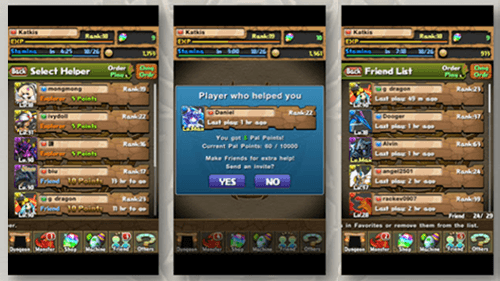
Rage of Bahamut

Rage of Bahamut is a mobile game with an accessibility problem. As it tries to teach the player basic skills, lots of information is presented to them. There is nothing wrong with this per se, and the information is organized in logical visual blocks. The problem is that there is so much information that the player has to scroll, and the endless lines of text are intimidating and impossible to memorize.
Can You Hire Game UI Designers for a Project?
Yes, absolutely. But keep in mind that this profession is in high demand, and you may have some difficulty with finding capable specialists from your local area. As an alternative, you can partner with a game art outsourcing company that will provide the staff you need for the project. This will often end up being more affordable than hiring locally since many outsourcing firms operate in labor markets with lower rates than highly developed countries in North America and Europe.
Game-Ace is a studio that offers a wide range of design and development services. We have large teams that handle every aspect of development, from custom art outsourcing and UI design to coding and QA review. With over a decade of experience, we have designed the aforementioned Knight-Stack Jump game and dozens of others, for some of the biggest brands in gaming.
If you want to know more about cooperation on UI design and other game-related services, just contact us. We will be happy to discuss your project and tell you more about what we bring to the table.
 How to Design Learning Games for Kids That Teach Real-World Skills
How to Design Learning Games for Kids That Teach Real-World Skills  Behind the Beeps: How Arcade Game Design Still Shapes Interactive Entertainment
Behind the Beeps: How Arcade Game Design Still Shapes Interactive Entertainment  Crafting Immersive Worlds: The Power of Game Environment Design
Crafting Immersive Worlds: The Power of Game Environment Design  Mastering Narrative Game Design for Unforgettable Player Experiences
Mastering Narrative Game Design for Unforgettable Player Experiences  What Is Game UX? The Complete Guide for 2025
What Is Game UX? The Complete Guide for 2025